Messaging
patterns Introduction
We have a number of methods available to display messages and information to the customer.
Whether displaying a global message, a task specific message, a success, or error message. Here are examples of how our components should be used to display those, and other types of messages.
Global messages
Using <ns-skyline>
To notify customers of important global or site-wide events, we have <ns-skyline>.
This component is positioned directly beneath the global navigation and above any content. Presenting high-level messages to the user, specifically:
- Informational - to show useful information that the user may want to be aware of.
- For example: Upcoming price changes.
- Warning - to warn users of potential upcoming or current issues.
- For example: Weather warning.
You can read more information about the <ns-skyline> here.
Warning & error handling
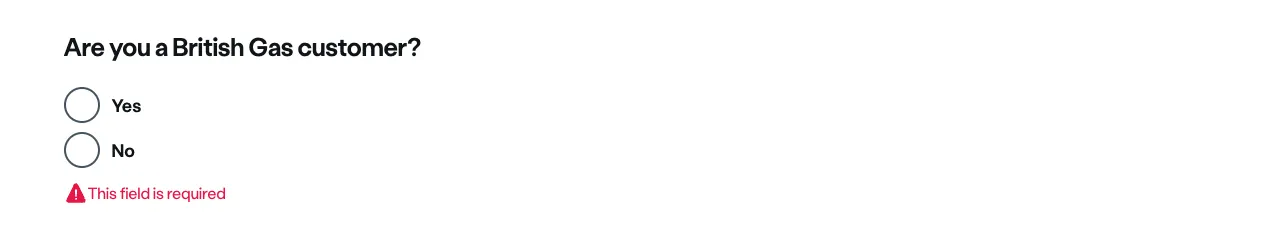
Inline validation

The <ns-inputter> encapsulates the validation for each element on a form.
Validation can be included for both general and specific types of information.
An example of general validation is: If the field is required or to restrict the field to allow numbers only.
An example of specific validation is: First name and last name, also telephone and mobile numbers.
These validation rules ensure that the expected data is provided, and will display an inline validation message when incorrect.
- You can read more information about the different
<ns-inputter>validation options. - You can see examples of
<ns-inputter>here.
Using <ns-highlighter>

The <ns-highlighter> has two variants for displaying warning and error messages:
- Error - when a task cannot be completed without the customer remedying something.
- Warning - for communicating foreseeable problematic events.
- For example: Temporary failures, planned outages and how to avoid common mistakes.
These messages are to be communicated during a customers engagement with a journey, ensure that they relate to the action they are trying to complete. These should not be used for global messages.
- You can read more information about the
<ns-highlighter>here. - You can see the error variant of
<ns-highlighter>here. - You can see the warning variant of
<ns-highlighter>here.
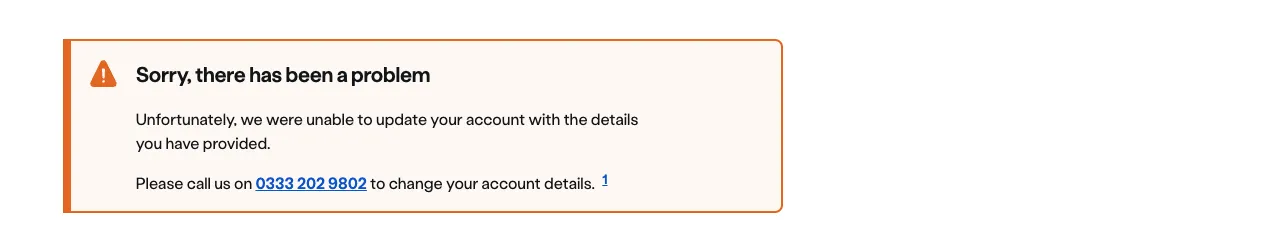
Using the Roadblock page type

The Roadblock page type presents key information when a user reaches an unexpected end to the task they were trying to complete.
This can be related to a problem with a service that their task requires - these are 400 client side errors or 500 internal server error pages.
The page should describe to the user what has happened and tell them how to fix it if possible.
You can read more information about the Roadblock page type here.
Valuable information & success messages
Using <ns-highlighter>

Along with handling warning and error messages, the <ns-highlighter> has two other variants that can be used for messaging:
- Information - for showing the customer a piece of important information that relates to their task.
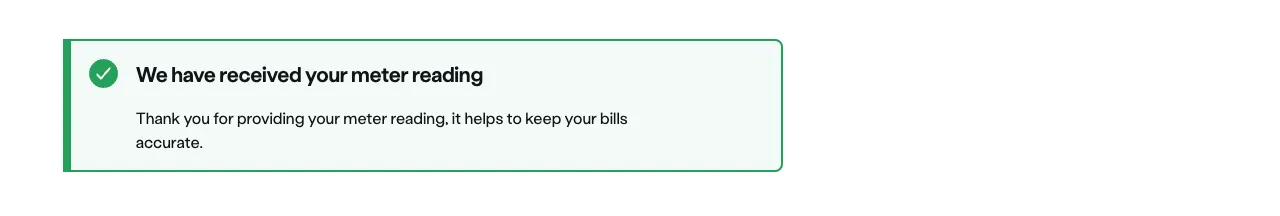
- Success - for showing the customer an action they have taken as part of a journey has been a success.
These messages are to be communicated during a customers engagement with a journey, and they should relate to the action a customer is trying to complete. These should not be used for global messages.
- You can read more information about the
<ns-highlighter>here. - You can see the information variant of
<ns-highlighter>here. - You can see the success variant of
<ns-highlighter>here.
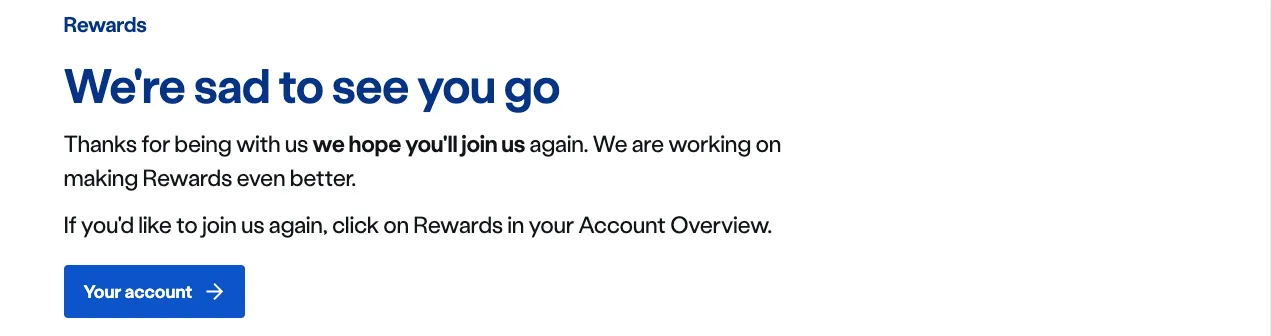
Using the Confirmation page type
To inform the customer that their journey or task has been completed we have created the Confirmation page type.
You can read more information about the Confirmation page type here.
Feedback
- Do you have insights or concerns to share? You can raise an issue via Github bugs.
- See all the issues already raised via Github issues.